How to clone Whatsapp UI using Flutter
Hi guys!
In this post, I'm going to show you how to copy the WhatsApp UI chat view on Android.
NOTE: this post will be fully UI, we won't use any code for business classes.
In the end, we will see the following image:

There are too many ways to create a UI like WhatsApp, I just picked one.
Well … once announced disclaimers .. let's rock code!
We are going to work with some Widgets we had worked on before like FloatingActionButton, ListView, ListTile, CircleAvatar, Column, Text, etc.
At first, we are going to start with the following image:

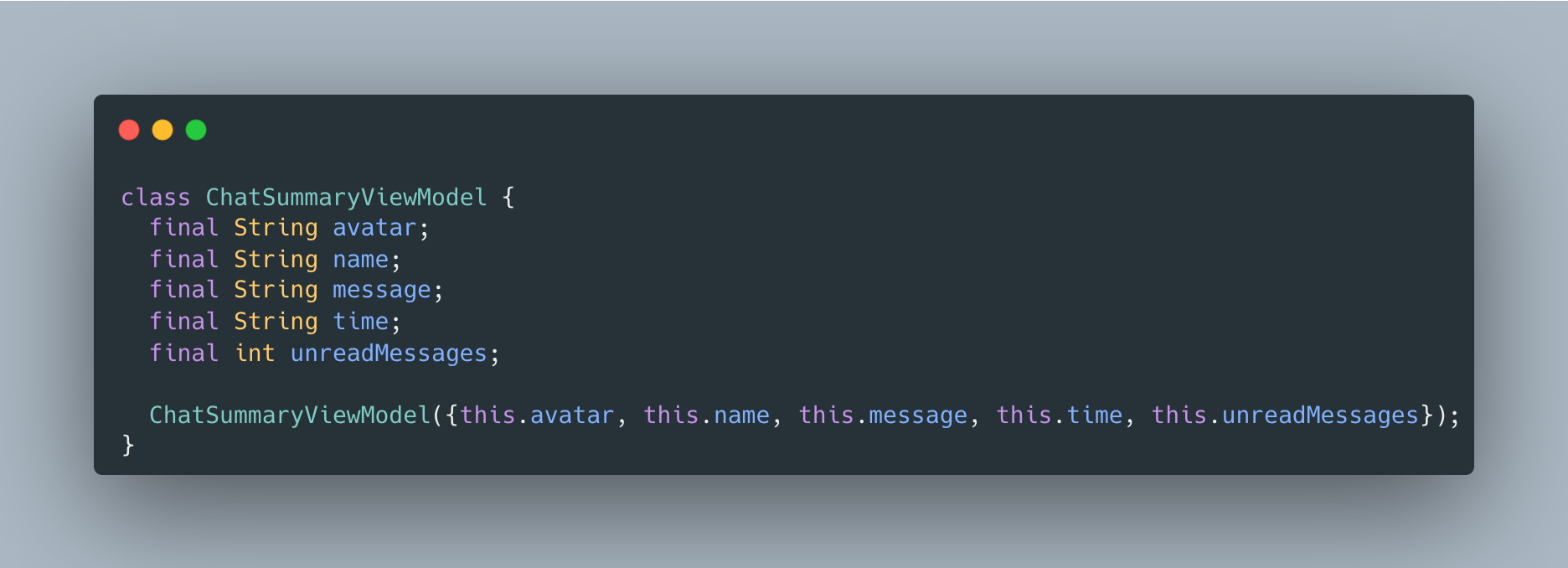
In order to think of our UI with a view model behind it to keep best practices, we can create a Class called ChatSummaryViewModel to model our ListTile.

If you use a bracket {} on constructor means parameters will be named, so when you will create this class we have explicit parameters:

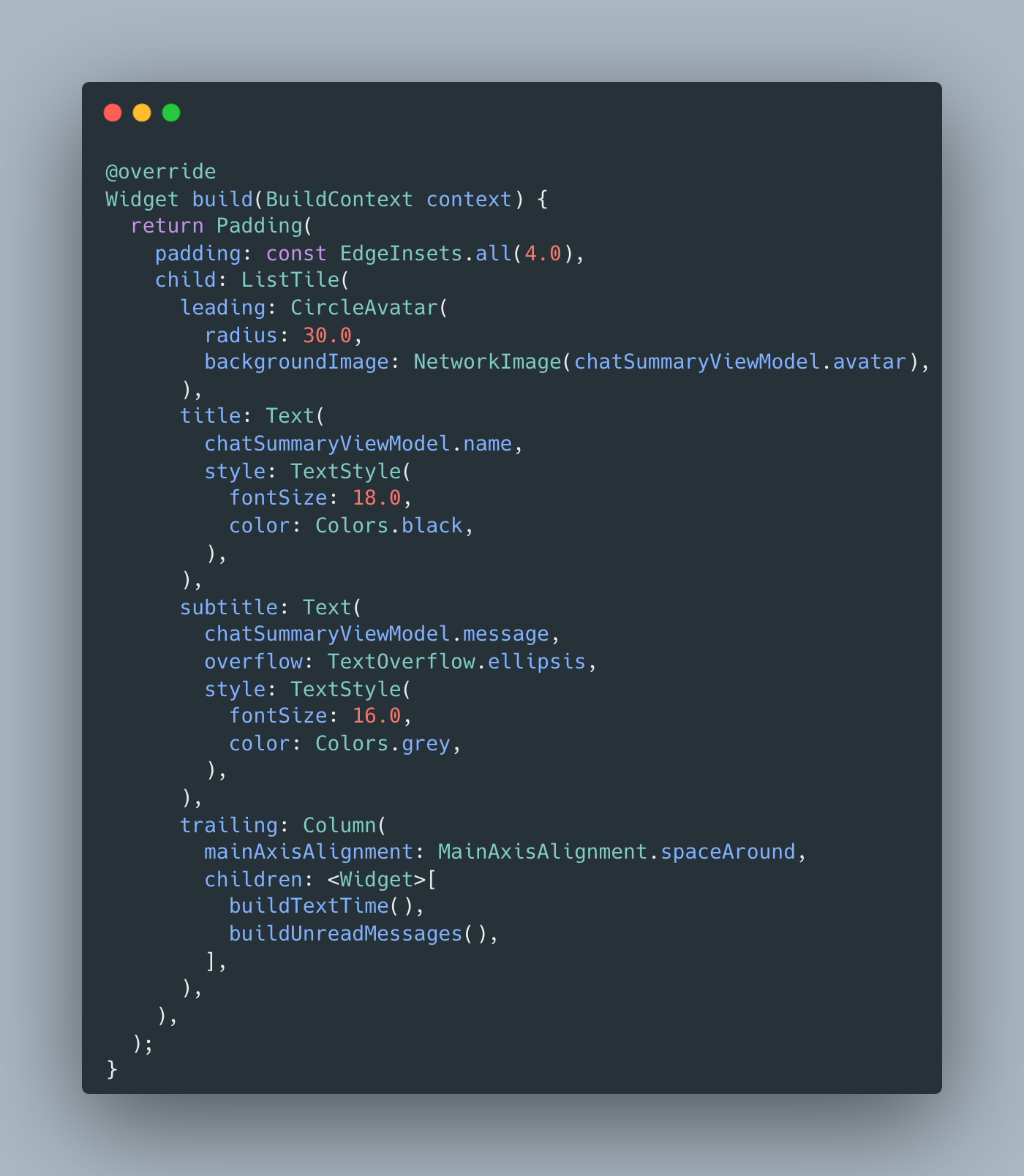
Once the model is done we can make our view called ChatSummaryView and will be a Widget that represents the UI of our model. In Flutter everything is a widget.
In this case, this widget doesn't have a state, so we can create a WidgetStateless and it will show ChatSummaryViewModel on the screen.

Well ... we have a model and a UI that knows how to draw it in order to show our model.
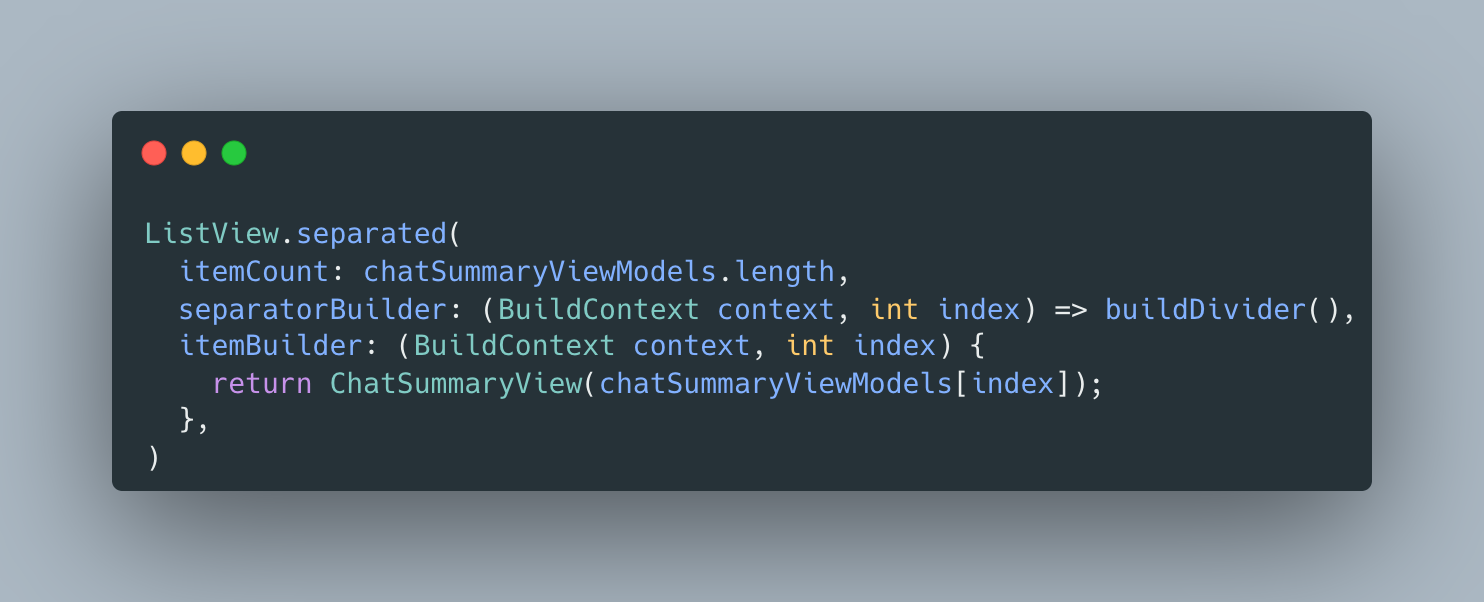
Now we need to create a ListView to generate a list of ChatSummaryView . So, we can use ListView.separated to create them.

itemBuilder will build our list of ChatSummaryView and it looks like this:

separatorBuilder is a simple widget Divider widget:

The other UI elements like FloatingActionButton, TabBar and DefaultTabController will see in another post because in this case they aren't functioning.
Full code is available on Github.
If you want, you can read my previous Flutter articles!.
That's all folks!
Enjoy!